記事の概要
この記事ではBlocklyを始めたての人向けに、Blocklyの概要と、参考となるサイトを紹介します。
公式に新しくサンプルコードやチュートリアルが最近追加されていたので、それについても紹介します。
Blocklyとは
BlocklyはオープンソースのGUIライブラリです。
テキストの構築作業を、ブロックを組み立てるような操作性で実現できます。

Blocklyができること
よくBlocklyが使用されているシーンの1つに、ソースコードをBlocklyで構築させるパターンがあります。 以下にDemoがあるので、実際に体験してみます。
https://blockly-demo.appspot.com/static/demos/code/index.html
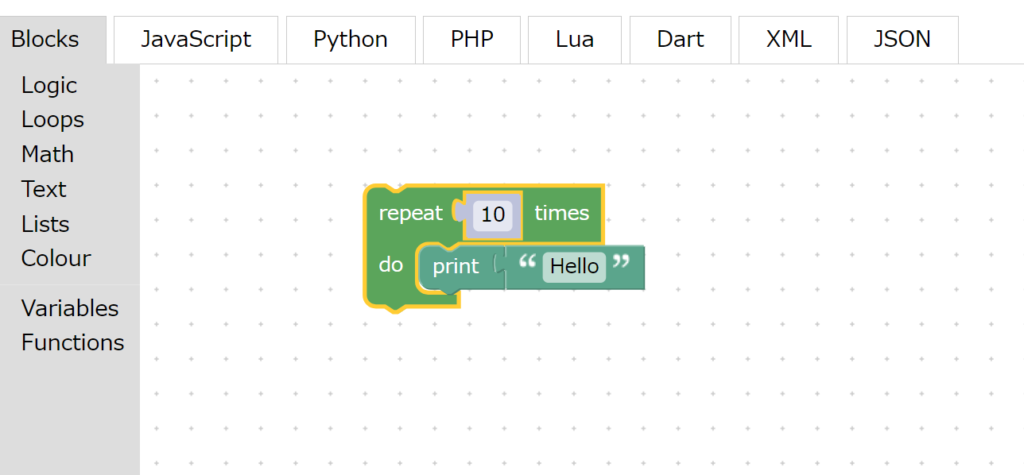
適当にブロックを配置して実行ボタンを押しみると、アラートが10回出ました。

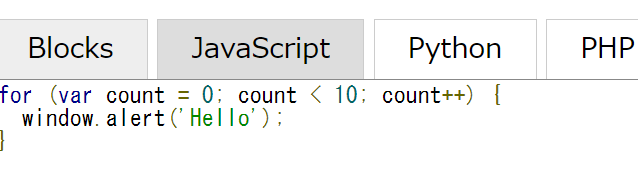
JavaScriptやPythonのタブに移動すると、ブロックに紐づいたテキストが表示されます。

このように配置したブロックに紐づいた、テキストを表示でき、ブロックで表現した階層構造は、テキストになっても保持することができます。
Blockly開発者がやること
Blocklyを開発者として利用する場合は、ブロックの定義と、ブロックから出力されるテキストの定義を行うことになります。
ブロックの定義
ブロックに付けたい入力フィールドや、他のブロックとどのように組み合わせたいか、定義することで、GUI上にブロックを生成することができます。
const textOutputField = {
"type": "text_output",
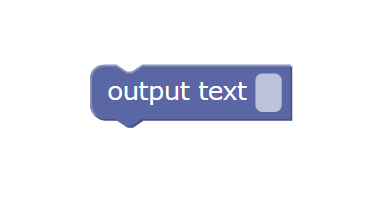
"message0": "output text %1",
"args0": [
{
"type": "field_input",
"name": "outputText",
"text": ""
},
],
"previousStatement": null,
"nextStatement": null,
"colour": 230
};
上記のようにJsonで定義すれば、右のようなブロックが出来上がります。
ブロックの出力の定義
ブロックが出力するテキストを定義することで、Demoのようなテキストを出力することができます。
javascriptGenerator.forBlock['text_output'] = function (block) {
return 'console.log(' + block.getField('outputText').getText() + ');\n';
};上記の出力設定をした場合、text_outputというブロックが以下のような文字を出力します。
console.log('text_outputブロックに入力されたテキスト');その他にやること
その他にはツールボックス上でのブロックの配置や項目名をカスタマイズくらいですね。
Blockly実装の参考になるサイト6選
Codelabs
Blocklyの実装に関するチュートリアル一覧です。
手を動かしながらの方が好きな方は、Blocklyのチュートリアルがいくつか載っているサイトが最近できたので、こちらでハンズオン形式で学んでみるのも良いかもしれません。
https://blocklycodelabs.dev/
公式ガイド
基本的かつ、確かな情報が載っていて、用語や機能に関して深堀していくのによいです。
各機能について、実装方法などもしっかり載っています。
https://developers.google.com/blockly/guides/get-started/what-is-blockly?hl=ja
Demo
先ほども紹介しましたが、Blocklyでできることの殆どが体験できるので参考になります。
ここで利用できるブロックは、開発者も利用できるため、出力の定義をするだけでも、ある程度の機能が作れちゃいます。
https://blockly-demo.appspot.com/static/demos/code/index.html
サンプルリポジトリ
ReactやVueなど、様々なパターンで実装されたサンプルが置いてあります。
自身にあったサンプルをベースに開発を進めるほうが、最初はやりやすいと思います。
https://github.com/google/blockly-samples
Blockly リポジトリ
オープンソースなので既存のブロック定義や、出力処理が見れて参考になります。
https://github.com/google/blockly
Blockly 拡張プラグイン
他のユーザーが作成した拡張プラグインをインストールすれば、手軽に新しい挙動を取り入れることもできます。
https://google.github.io/blockly-samples/
Blocklyでできないこと・注意点
整形されたテキストは出力できない
Blocklyのテキスト生成ロジックは、上位のブロックから再帰的に下位のブロックのテキスト変換処理を呼び出していくため、ブロック自身が今の階層を知る術が無く、階層ごとにインデント付けるようなことはできないんですね。
ただし、ブロックごとに改行などを入れることはできるので、Pythonは問題なく動いていますね。
DemoのPythonなどのインデントは、後からフォーマットしていたんだね。。
私はBlocklyでymlを出力しようとしましたが、インデントを付けれず断念しました。
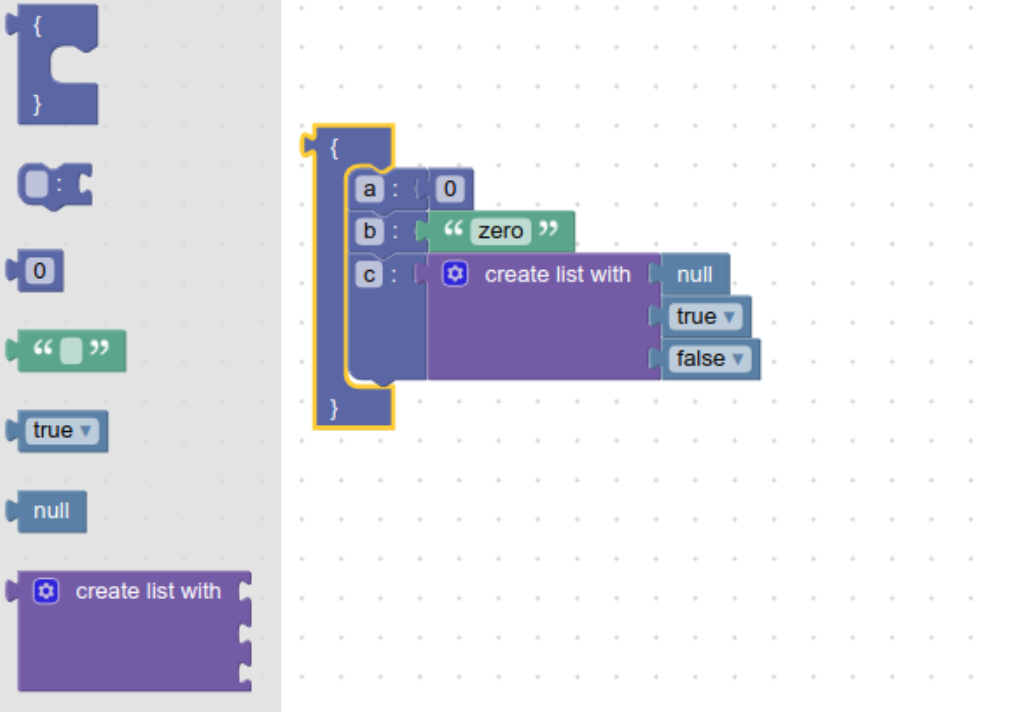
厳密な型の判定
Demoをやるとわかりますが、Listのブロックに対して、stringもintもつなげるので、実際には言語によってはコンパイルエラーになります。
一応ブロックが受け付ける型を定義することができるのですが、そうすると型ごとにブロックがたくさんできるので、大変な数になります。
利用者と、利用シーンを想定して選択する必要があると思います。
終わりに
テキストを作成するだけという、汎用性もあって利用シーンは色々見出せそうです。
オープンソースかつ、これだけ色々とサポートされていると、選びやすい選択肢かなと思います。